
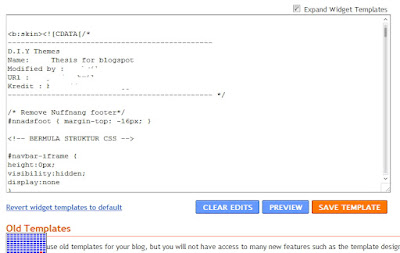
For blogger using this Nuffnang ads, maybe you want to tidy footer Nuffnang ads right? What you have to do is add CSS code only in your template blog like the picture above. About status Glitterati you don’t worry about it because it doesn’t affect any status in your Nuffnang ads account.
For those who want try, you can paste this CSS code below in your template
/* Remove Nuffnang footer*/How To Put CSS Nuffnang Ads Code?
#nnadsfoot { margin-top: -16px; }
- Go to your www.blogger.com, and click on Design tab
- Then click on Edit HTML, and tick on Expand Widget Templates
- Put CSS code like the picture above.
- Save and View blog
Then you can see the result where “ Ads by Nuffnang” line with Nuffnang ads. In this case, maybe Nuffnang need a quality backlink from the other blog which used their services. If you see, the footer Nuffnang ads not feasible, you can change value of “margin –top” and if necessary by template blog.
And now, you “Ads by Nuffnang” can see like this blog. Safe to try! J



{ 0 comments... read them below or add one }
Post a Comment